在拖延症的影響下,周日原本打算多備點稿的我又變成只有當日更新。
可能以後要強制自己每天多寫一篇比較實際,呵呵。
因為工作上專案的緣故,需要有特定的 App 在手機上使用,因為目前這個專案可能因為
有點實驗性質所以只有我一人的緣故,所以我就打算找個跨平台的解決方案,在網路上
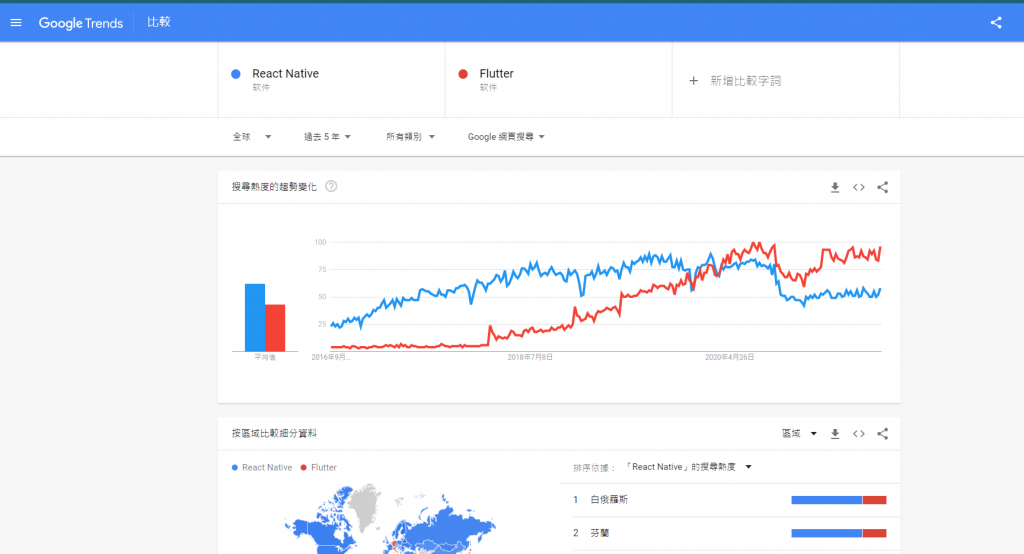
搜索了一下之後,發覺大概就是 Flutter 跟 React Native 這兩個熱門選項,
在比較 Google Trend 之後。
就決定先試著使用 Flutter看看,就當作藉著專案的機會多學點以後可能會用到的東西。
雖然說中年之後都是講究在一個或是兩個領域上有著非常專精的能力,要不然就是
很強的能力又升管理,順便帶人跟教人。
總之, 這篇是在講 Flutter 環境設定 ( Windows )。
假如是其他系統的也可以參考下面的官方連結
https://flutter.cn/docs/get-started/install
較為詳細的系列教學可以參考下面:
接下來就是 Win10下的環境設定以及模板導入
需要先有 Windows PowerShell 5.0 ,這個通常win10已經預先安裝了。
以及 Git 2.0
將下的檔案放在您要預設的位置之後(例如 C:\flutter),就需要更新系統的環境變數了。
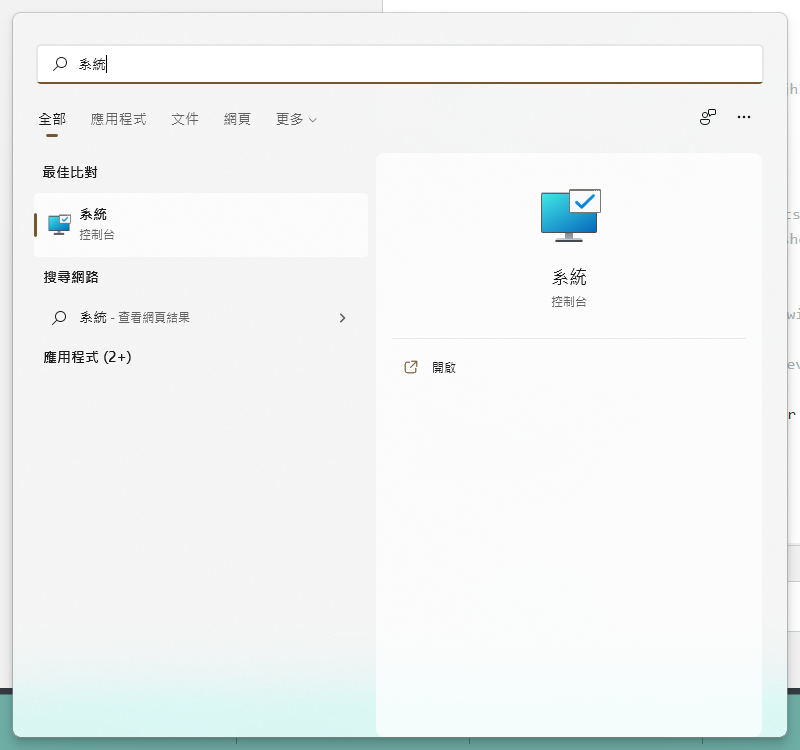
左下角點擊 Search 按鈕後輸入 "系統"
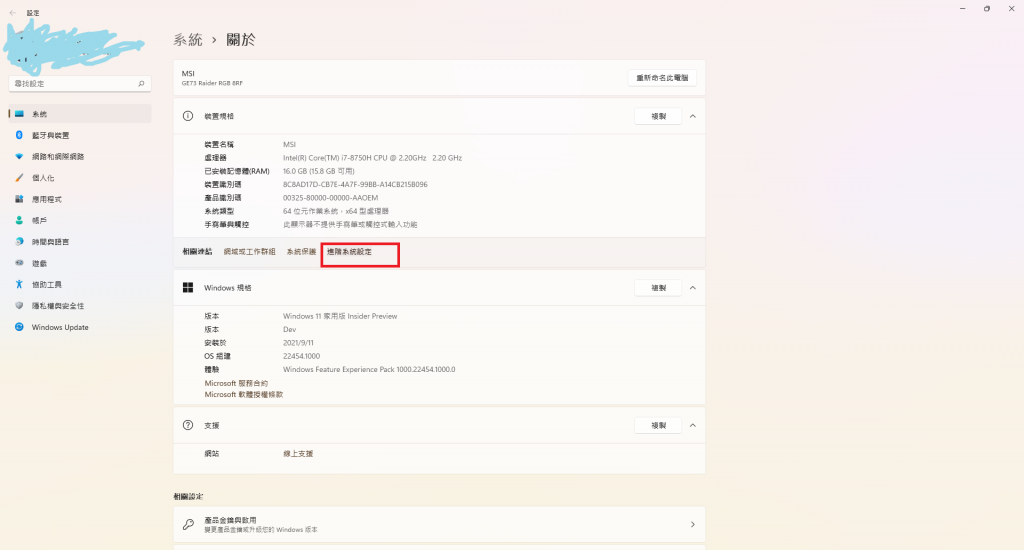
點擊進入後在點擊"進階系統設定"
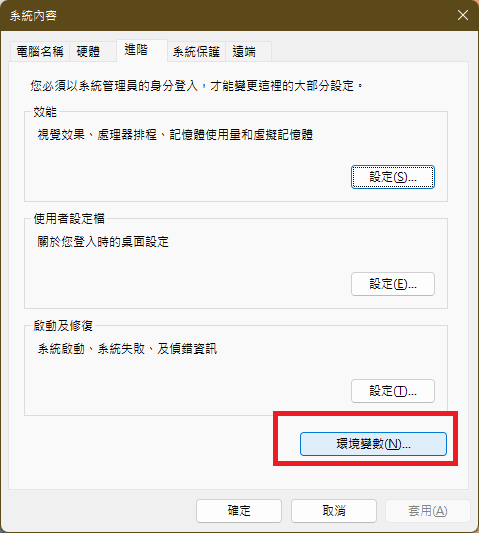
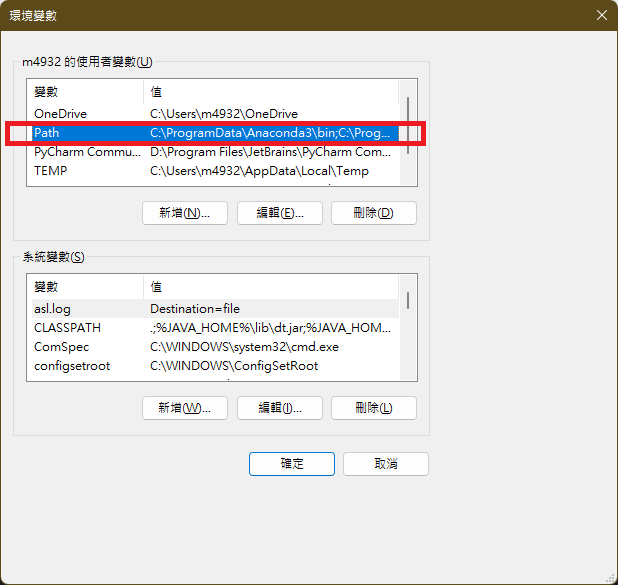
然後再點擊環境參數
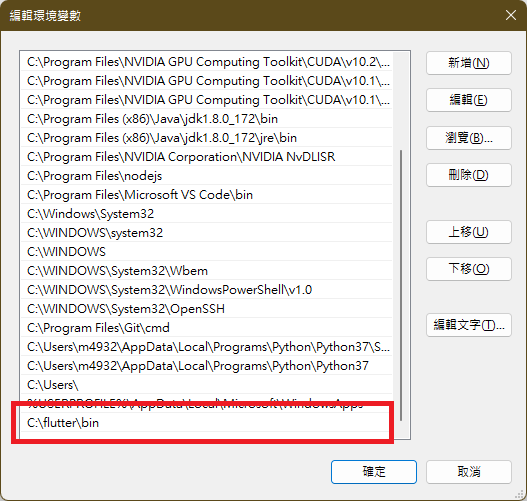
檢查path中是否有flutter/bin的參數(點擊編輯)

沒有的話請添加您剛剛下載並放入的位置(例如 C:\flutter)
設定完之後打開 Windows PowerShell
輸入 where.exe flutter dart 就可以知道是否設定成功。
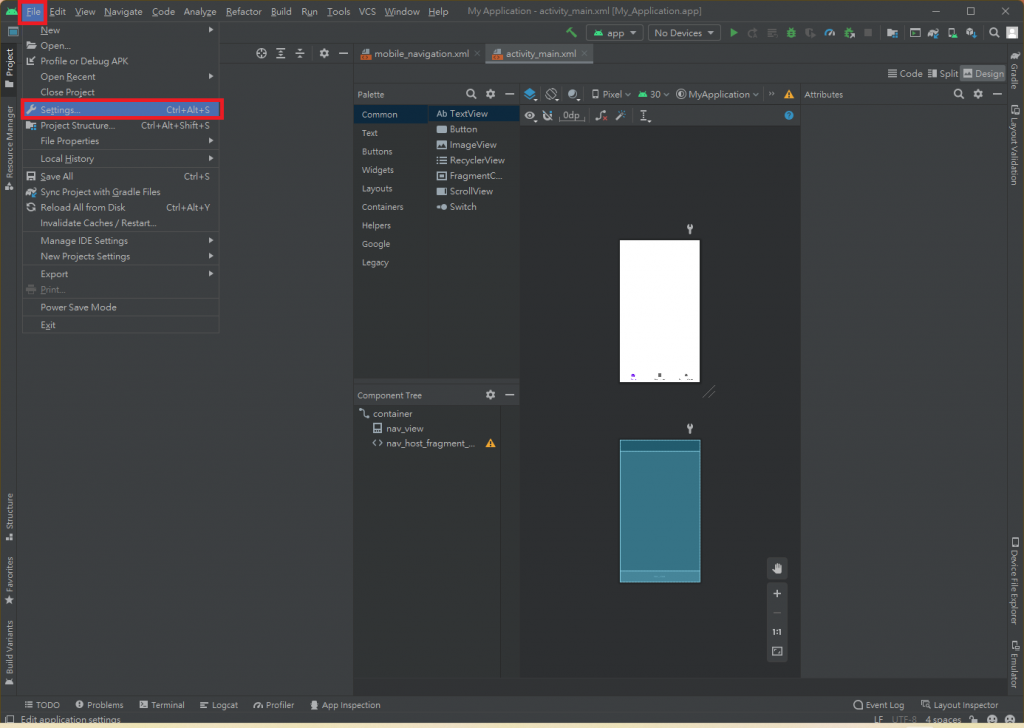
安裝完之後使用 Windows PowerShell運行 futter doctor
檢查是否有抓取到 Android Studio 的位置
沒有的話可以輸入
flutter config --android-studio-dir 'C:\Program Files\Android\Android Studio'
指令的後面是android studio的位置 ,須根據安裝的位置而修改。
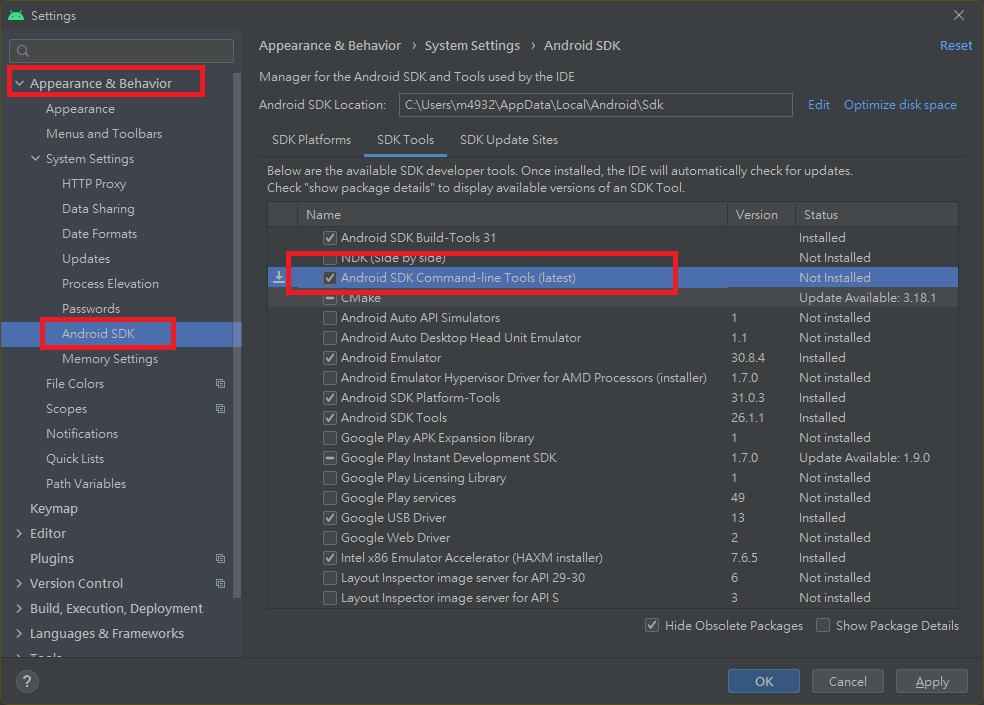
安裝 Android CMD Line tool


安裝完之後在運行 flutter doctor 會發現還要輸入 flutter doctor --android-licenses
輸入完之後就可以看到成列的勾勾了。
啟動桌面板的支援
32位元的
flutter config --enable-windows-desktop
這邊掠過了 官網中的 配置 Android 设备 以及 配置 Android 模拟器
有需要可以去官網查看。
